Wie können wir helfen?
-
BASIC TIPPS
- ABIOLA-Monitor 18" einstellen
- Analyse der Speichernutzung mit Filelight
- Ändern des Standardbenutzernamens
- Ändern Sie den Standardbrowser
- Ändern Sie die Zugriffssteuerung von Dateien
- ASCII-ART verwenden
- Audacity - Nehmen Sie Ihr Audio auf
- Bearbeiten Sie Bilder mit Mirage
- Befehl zum Komprimieren und Dekomprimieren
- Benennen Sie einen Ordner und eine Datei um
- Benutzerdefiniertes Hintergrundbild für den Desktop
- Bereinigen Sie die Speicherkarte
- Bild standardmäßig mit dem Image Viewer anzeigen
- CPU-Temperatur in Datei speichern
- Darstellungseinstellungen ändern
- Dateiübertragung mit dem Total Commander
- Der Superuser-Root
- Diashow im Vollbildmodus
- Die grundlegenden Linux-Befehle im Detail
- Die Panel-Applets anordnen und anzeigen
- Eine Datei löschen und aus dem Papierkorb wiederherstellen
- Einrichten des Druckers
- Einrichten einer Bildschirmtastatur
- Erstellen Sie ein neues Benutzerkonto
- Erstellen Sie eine Abkürzung für Programme
- Erstellen Sie eine benutzerdefinierte Präsentation mit Pi Presents
- Fan-Art als Hintergrundbild
- Firewall hinzufügen
- Freier Speicherplatz anzeigen
- GIMP Bild ändern
- Google Chrome - Hintergrund ändern
- Google Chrome - Verknüpfung der Website hinzufügen
- Größe des Ordnersymbols ändern
- Hauptmenü bearbeiten
- Himbeer-Hauptmenü
- Hintergrund ändern
- In der Nähe befindliches drahtloses Netzwerk auflisten
- Informationen zu Standardverzeichnissen unter Linux
- Installieren Sie das Betriebssystem mit NOOBS
- Installieren Sie das Betriebssystem ohne NOOBS
- Installieren Sie eine Software als Linux-Paket
- Komprimieren Sie mehrere Dateien und dekomprimieren Sie sie
- Kopieren Sie eine Datei von Raspberry Pi mit scp . auf den Raspberry Pi
- LibreOffice Draw
- LibreOffice-Dokumentation
- LibreOffice-Übersicht
- Maus- und Tastatureinstellungen
- Mozilla Firefox - Top-Site hinzufügen
- Neues Panel erstellen
- NextCloud - ABIOLA Cloud
- Nützliche Terminalbefehle
- Organisieren des Desktops
- PuTTY-Sitzung
- Raspberry Pi Anfängerleitfaden
- Raspberry Pi-Desktop
- Raspberry Pi-Emulator für Windows
- Raspbmc Media Center einrichten
- Screenshots machen
- Sichern Sie die Speicherkarte
- So aktualisieren Sie die Datenbankpakete auf die neuesten Versionen
- So aktualisieren Sie die Pakete auf die neuesten Versionen
- So aktualisieren Sie Ihren Raspberry Pi
- So ändern Sie die Farbe Ihres Terminals
- So ändern Sie Ihre Lokalisierungseinstellungen
- So ändern Sie Ihre Lokalisierungseinstellungen
- So fügen Sie der oberen Leiste weitere Gadgets hinzu
- So legen Sie eine statische IP-Adresse fest
- So verlangen Sie eine Benutzeranmeldung beim Booten
- Software hinzufügen/entfernen
- Speicherkarte aus Bilddatei kopieren
- Standardpasswort ändern
- Startbildschirm ändern Change
- Statische IP-Adresse über statisches DHPC zuweisen
- Stellen Sie das Anzeigeformat von Uhr und Datum ein
- Suchen Sie eine bestimmte Datei mit dem Datei-Manager
- Taschenrechner
- Texteditoren für Konfigurationsdateien
- Überprüfen Sie die Netzwerkverbindung
- Verlorenes Passwort wiederherstellen
- Verwenden des Dateimanagers
- Verwenden des Dateimanagers
- Verwenden Sie den Dateimanager mit den Root-Rechten
- Verwenden Sie Google Mail in Claws Mail
- Verwenden Sie Pi Presents für Präsentationen
- Verwendung des Kalenders
- Verwendung des Raspberry Pi-Konfigurationstools
- Video und Musik abspielen
- VLC Media Player
- Welche Chips sind auf dem Board verbaut?
- Wie funktioniert apt-get?
- Wie installiere ich ein apt-Paket?
- WLAN-Konnektivitätseinstellungen
- Zeige versteckte Dateien
- Zeigen Sie die Dateieigenschaften an
- Unterschied zwischen WLAN und WLAN
- Wie kann ich WLAN mit einem Handy nutzen?
- Was ist FTP?
- Wie kann ich mit einem Handy mein eigenes WLAN einrichten?
- FileZilla - Kopieren Sie eine Datei auf den FTP-Server
- Wie kann ich FTP-Daten abfragen?
- Wie kann ich einen FTP-Speicherort einrichten?
- LibreOffice Writer - Erstellen Sie eine einfache Vorlage
- Thunderbird - Gmail-Konto einrichten
- 7-ZIP - Komprimieren und extrahieren
- VLC Media Player - Fügen Sie Ihrem Video einen Untertitel hinzu
- Sound Converter - Audioformat konvertieren
- Handbreak - Video in bestimmten Zeitintervallen zuschneiden
- OpenShot - Wie füge ich zwei Videos zusammen?
- SD-Karten-Kopierer - Kopieren Sie Ihr Bild
- So verbinden Sie WLAN
- Terminal-Verknüpfung
- Aufzeichnen Ihres Desktops
- Zeigen Sie den Verlauf der Terminalbefehle an
- So löschen Sie das Terminalfenster
- Wie listet man Dateien auf?
- Wechseln Sie das Verzeichnis mit dem Befehl
- Erstellen Sie einen Ordner aus dem Terminal
- Datei und Ordner löschen
- Schließen Sie das Terminal
- Aktuelles Verzeichnis anzeigen
- Kopiervorgänge
- Verschieben einer Datei
- Verschieben einer Datei
- Befehl finden
- Erstellen Sie eine Textdatei
- Den Inhalt der Datei ausgeben
- Erstellen Sie eine tar-archivierte Datei
- DNS-Informationen für Domain abrufen
- Komprimieren Sie eine Datei mit der Erweiterung .gz
- Verwendung des yum-Befehls
- Verwendung des yum-Befehls
- Ping-Host und Ausgabeergebnisse
- Ruhezeit zurücksetzen oder deaktivieren
- Hilfeoptionen auf dem Terminal anzeigen
- Whois-Informationen für Domains abrufen
- Zeigen Sie eine Momentaufnahme der aktiven Prozesse an
- Einen Prozess unter einer bestimmten ID beenden
- Alle laufenden Prozesse anzeigen
- Freier und belegter Speicherplatz anzeigen
- Festplattennutzung anzeigen
- Festplattenpartitionen und -größen anzeigen
- Ziel-Mount-Punkt für alle Dateisysteme anzeigen
- Ändern Sie den Dateibesitz
- Verwendung von IP-Befehlen
- Zeigt eine Speichernutzungskarte von Prozessen an
- Laden Sie eine Datei von einer Domain herunter
- Prozesse als Baum anzeigen
- Mount-Befehl
- Wie erteile ich eine Erlaubnis?
- Suche nach Muster in Datei oder Verzeichnis
- Der offizielle Raspberry PI Guide für Anfänger
- Was ist eine .deb-Datei?
- Wie entferne ich ein Programm vollständig?
- Was ist Snapcraft?
- Wie stelle ich eine neue Tastenkombination ein, um einen Screenshot zu machen?
- Was ist Flatpak?
- Cooler Shortcut - Wie kopiere ich Befehle in das Terminalfenster?
- Überwachung des Netzwerkverkehrs - vnstat
- Aktivieren Sie den Ziffernblock
- Windows Raspberry-Steuerung
- Webseiten in andere Sprachen übersetzen
- Kurs Topic Nummerierung und Fehlermeldung
- Alle Artikel anzeigen ( 147 ) Artikel zusammenklappen
-
- Ändern Sie den Standardbrowser
- Ändern Sie die Zugriffssteuerung von Dateien
- Bearbeiten Sie Bilder mit Mirage
- Bereinigen Sie die Speicherkarte
- CPU-Temperatur in Datei speichern
- Darstellungseinstellungen ändern
- Der Superuser-Root
- Einrichten des Druckers
- Freier Speicherplatz anzeigen
- Hauptmenü bearbeiten
- Informationen zu Standardverzeichnissen unter Linux
- Maus- und Tastatureinstellungen
- So aktualisieren Sie Ihren Raspberry Pi
- So ändern Sie Ihre Lokalisierungseinstellungen
- So ändern Sie Ihre Lokalisierungseinstellungen
- So fügen Sie der oberen Leiste weitere Gadgets hinzu
- So verlangen Sie eine Benutzeranmeldung beim Booten
- Software hinzufügen/entfernen
- Startbildschirm ändern Change
- Stellen Sie das Anzeigeformat von Uhr und Datum ein
- Verwenden Sie den Dateimanager mit den Root-Rechten
- Verwendung des Raspberry Pi-Konfigurationstools
- Welche Chips sind auf dem Board verbaut?
- Ruhezeit zurücksetzen oder deaktivieren
- Was ist eine .deb-Datei?
- Wie entferne ich ein Programm vollständig?
- Was ist Snapcraft?
- Wie stelle ich eine neue Tastenkombination ein, um einen Screenshot zu machen?
- Was ist Flatpak?
- Alle Artikel anzeigen ( 14 ) Artikel zusammenklappen
-
- Aktivieren Sie den Ziffernblock
- ASCII-ART verwenden
- Benennen Sie einen Ordner und eine Datei um
- Benutzerdefiniertes Hintergrundbild für den Desktop
- Bild standardmäßig mit dem Image Viewer anzeigen
- Diashow im Vollbildmodus
- Die Panel-Applets anordnen und anzeigen
- Eine Datei löschen und aus dem Papierkorb wiederherstellen
- Einrichten einer Bildschirmtastatur
- Erstellen Sie eine Abkürzung für Programme
- Erstellen Sie eine benutzerdefinierte Präsentation mit Pi Presents
- Fan-Art als Hintergrundbild
- Größe des Ordnersymbols ändern
- Himbeer-Hauptmenü
- Hintergrund ändern
- Komprimieren Sie mehrere Dateien und dekomprimieren Sie sie
- Neues Panel erstellen
- Organisieren des Desktops
- Raspberry Pi-Desktop
- Raspbmc Media Center einrichten
- Screenshots machen
- Suchen Sie eine bestimmte Datei mit dem Datei-Manager
- Taschenrechner
- Texteditoren für Konfigurationsdateien
- Verwenden des Dateimanagers
- Verwenden des Dateimanagers
- Verwenden Sie Google Mail in Claws Mail
- Verwenden Sie Pi Presents für Präsentationen
- Verwendung des Kalenders
- Video und Musik abspielen
- VLC Media Player
- Zeige versteckte Dateien
- Zeigen Sie die Dateieigenschaften an
- Aufzeichnen Ihres Desktops
- Alle Artikel anzeigen ( 19 ) Artikel zusammenklappen
-
- ABIOLA-Monitor 18" einstellen
- Aktualisieren Sie das Betriebssystem im Raspberry Pi
- Analyse der Speichernutzung mit Filelight
- Ändern des Standardbenutzernamens
- Die grundlegenden Linux-Befehle im Detail
- Erstellen Sie ein neues Benutzerkonto
- Firewall hinzufügen
- Installieren Sie das Betriebssystem mit NOOBS
- Installieren Sie das Betriebssystem ohne NOOBS
- Installieren Sie eine Software über Synaptic
- Raspberry Pi-Emulator für Windows
- Sichern Sie die Speicherkarte
- So aktualisieren Sie die Datenbankpakete auf die neuesten Versionen
- So aktualisieren Sie die Pakete auf die neuesten Versionen
- Speicherkarte aus Bilddatei kopieren
- Standardpasswort ändern
- Verlorenes Passwort wiederherstellen
- Wie funktioniert apt-get?
- Wie installiere ich ein apt-Paket?
- Zeigen Sie eine Momentaufnahme der aktiven Prozesse an
- Einen Prozess unter einer bestimmten ID beenden
- Alle laufenden Prozesse anzeigen
- Zeigt eine Speichernutzungskarte von Prozessen an
- Prozesse als Baum anzeigen
- Alle Artikel anzeigen ( 9 ) Artikel zusammenklappen
-
- Befehl zum Komprimieren und Dekomprimieren
- Installieren Sie eine Software als Linux-Paket
- Kopieren Sie eine Datei von Raspberry Pi mit scp . auf den Raspberry Pi
- Nützliche Terminalbefehle
- So ändern Sie die Farbe Ihres Terminals
- Terminal-Verknüpfung
- Zeigen Sie den Verlauf der Terminalbefehle an
- So löschen Sie das Terminalfenster
- Wie listet man Dateien auf?
- Wechseln Sie das Verzeichnis mit dem Befehl
- Erstellen Sie einen Ordner aus dem Terminal
- Datei und Ordner löschen
- Schließen Sie das Terminal
- Aktuelles Verzeichnis anzeigen
- Kopiervorgänge
- Verschieben einer Datei
- Verschieben einer Datei
- Befehl finden
- Erstellen Sie eine Textdatei
- Den Inhalt der Datei ausgeben
- Erstellen Sie eine tar-archivierte Datei
- Komprimieren Sie eine Datei mit der Erweiterung .gz
- Verwendung des yum-Befehls
- Verwendung des yum-Befehls
- Hilfeoptionen auf dem Terminal anzeigen
- Freier und belegter Speicherplatz anzeigen
- Festplattennutzung anzeigen
- Festplattenpartitionen und -größen anzeigen
- Ziel-Mount-Punkt für alle Dateisysteme anzeigen
- Ändern Sie den Dateibesitz
- Mount-Befehl
- Wie erteile ich eine Erlaubnis?
- Suche nach Muster in Datei oder Verzeichnis
- Cooler Shortcut - Wie kopiere ich Befehle in das Terminalfenster?
- Alle Artikel anzeigen ( 19 ) Artikel zusammenklappen
-
- In der Nähe befindliches drahtloses Netzwerk auflisten
- So legen Sie eine statische IP-Adresse fest
- Statische IP-Adresse über statisches DHPC zuweisen
- Überprüfen Sie die Netzwerkverbindung
- WLAN-Konnektivitätseinstellungen
- Unterschied zwischen WLAN und WLAN
- Wie kann ich WLAN mit einem Handy nutzen?
- Was ist FTP?
- Wie kann ich mit einem Handy mein eigenes WLAN einrichten?
- Wie kann ich FTP-Daten abfragen?
- Wie kann ich einen FTP-Speicherort einrichten?
- So verbinden Sie WLAN
- DNS-Informationen für Domain abrufen
- Ping-Host und Ausgabeergebnisse
- Whois-Informationen für Domains abrufen
- Verwendung von IP-Befehlen
- Laden Sie eine Datei von einer Domain herunter
- Alle Artikel anzeigen ( 2 ) Artikel zusammenklappen
-
- Audacity - Nehmen Sie Ihr Audio auf
- Dateiübertragung mit dem Total Commander
- GIMP Bild ändern
- Google Chrome - Hintergrund ändern
- Google Chrome - Verknüpfung der Website hinzufügen
- LibreOffice Draw
- LibreOffice-Übersicht
- Mozilla Firefox - Top-Site hinzufügen
- NextCloud - ABIOLA Cloud
- PuTTY-Sitzung
- FileZilla - Kopieren Sie eine Datei auf den FTP-Server
- LibreOffice Writer - Erstellen Sie eine einfache Vorlage
- Thunderbird - Gmail-Konto einrichten
- 7-ZIP - Komprimieren und extrahieren
- VLC Media Player - Fügen Sie Ihrem Video einen Untertitel hinzu
- Sound Converter - Audioformat konvertieren
- Handbreak - Video in bestimmten Zeitintervallen zuschneiden
- OpenShot - Wie füge ich zwei Videos zusammen?
- SD-Karten-Kopierer - Kopieren Sie Ihr Bild
- Wie kann man mit dem TeamViewer von einem Raspberry aus auf den zweiten Raspberry zugreifen?
- Überwachung des Netzwerkverkehrs - vnstat
- Windows Raspberry-Steuerung
- Translate web pages into other languages
- Webseiten in andere Sprachen übersetzen
- Kurs Topic Nummerierung und Fehlermeldung
- Alle Artikel anzeigen ( 10 ) Artikel zusammenklappen
-
PROFI TIPPS
- Aktive und passive Kühlung
- Die einzelnen Anschlüsse im Detail
- Python - Boolesches "wahr" und "falsch"
- Python - Erstes Programm
- Python - for-Schleife
- Python - Funktionen mit Parameter
- Python - Funktionen mit Rückgabewert
- Python - String-Variablen
- Python - und & oder
- Python - while-Schleife
- Python - Zahlenvariablen
- Samba-Server installieren
- Serverstatus anzeigen mit htop
- So richten Sie VNC ein
- Was ist bei SD-Karte zu beachten?
- Informationen zur Hardwarekonfiguration auflisten
- PCI-Geräte anzeigen
- USB-Geräte anzeigen
- Wie benutzt man Ventilatoren?
- Informationen zur CPU-Architektur anzeigen
- Alle Artikel anzeigen ( 5 ) Artikel zusammenklappen
-
- Diese Artikel erscheinen demnächst
-
BIBLIOTHEK
- Aduino
- Apache
- Arduino
- FileZilla
- digiKam
- Donnervogel
- Thunderbird
- Empathie
- Firefox
- FileLight
- Flameshot
- GIMP
- Google Chrome
- GParted
- Handbreak
- HomeBank
- Kaliber
- KeePass 2
- Kicad
- PuTTY
- Klauenpost
- Claws Mail
- Kodi
- Audacity
- LibreCAD
- LibreOffice
- LibreOffice
- LibreOffice-Dokumentation
- Midnight Commander
- MyPaint
- OpenOffice
- OpenShot
- Oper
- Raspberry Pi Anfängerleitfaden
- Rhythmbox
- Scribus
- SD Card Copier
- Simplenote
- Skype
- SoundConverter
- Streamlink
- Synaptic Package Manager
- Teamviewer
- Typist
- Send Anywhere
- VLC Media Player
- Was bedeutet RASP-Bibliothek?
- WinRar
- WordPress
- WordPress
- XMind
- XnView MP
- XPDF
- Bluefish-Editor
- Filemail
- Gedit
- GNU-Emacs
- GNU-Emacs
- Fslint
- Inkscape
- Flareget
- Delfin
- Krita
- Lebensbereich
- Anbox
- Neofetch
- Konversieren
- Atril
- GDebi
- Anydesk
- CopyQ
- Pidgin
- QCAD
- Tox
- Gufw
- Conky
- Conky
- Ardour
- FontForge
- Zim
- Task Coach
- Meld
- GNU Emacs
- Gedit
- Bluefish
- Filemail
- Fslint
- Dropbox
- KTouch
- Kalzium
- Freeplane
- Wavemon
- Speedtest CLI
- Kig
- Marble
- Parley
- Cura
- QtQR
- Minitube
- KDE-Verbindung
- Konversation
- Playonlinux
- Font Manager
- ClamTk
- Qalculate
- Step
- Fritzing
- Kbruch
- Telegram
- Gbrainy
- KAlgebra
- Anki
- Ktuberling
- SMPlayer
- Blender
- GNU Cash
- Minitube
- Grisbi
- Skrooge
- GCompris
- GeoGebra
- Scratch
- Kanagram
- Childsplay
- KStars
- KMyMoney
- KWordQuiz
- Tux Math
- Baobab
- Bleichbit
- Wammu
- Sigil
- SimpleScreenRecorder
- Krusader
- Alle Artikel anzeigen ( 119 ) Artikel zusammenklappen
-
- HomeBank
- Kaliber
- Klauenpost
- Claws Mail
- LibreOffice
- LibreOffice
- OpenOffice
- Scribus
- Simplenote
- Typist
- XMind
- XPDF
- Dropbox
- Freeplane
- GNU Cash
- Grisbi
- Skrooge
- KMyMoney
- Alle Artikel anzeigen ( 3 ) Artikel zusammenklappen
-
- Donnervogel
- Thunderbird
- Empathie
- Firefox
- Google Chrome
- Oper
- Skype
- Teamviewer
- Send Anywhere
- WordPress
- WordPress
- Pidgin
- Tox
- Filemail
- Konversation
- Telegram
- Alle Artikel anzeigen ( 1 ) Artikel zusammenklappen
-
- FileZilla
- Donnervogel
- FileLight
- Flameshot
- KeePass 2
- Midnight Commander
- SD Card Copier
- Synaptic Package Manager
- WinRar
- Filemail
- Fslint
- Flareget
- Delfin
- Lebensbereich
- Anbox
- Neofetch
- Konversieren
- Atril
- GDebi
- CopyQ
- Gufw
- Conky
- Conky
- Zim
- Task Coach
- Meld
- GNU Emacs
- Gedit
- Bluefish
- Fslint
- Wavemon
- Speedtest CLI
- Font Manager
- ClamTk
- Baobab
- Bleichbit
- Wammu
- Sigil
- SimpleScreenRecorder
- Krusader
- Alle Artikel anzeigen ( 25 ) Artikel zusammenklappen
-
Organisation
-
- Diese Artikel erscheinen demnächst
So erstellen Sie Ihre eigenen RASP-Artikel
Dieser Artikel zeigt Ihnen, wie Sie selbst Artikel für die RASP-Datenbank schreiben. Mit dem Gutenberg Editor geben Sie Ihre Artikel in WordPress ein. Es ist nicht sehr kompliziert, aber Sie müssen einige wichtige Kriterien berücksichtigen. Bitte lesen Sie genau die Warnhinweise (rote Kästchen).
Unsere Empfehlung – Skript
Mit dem Gutenberg-Editor in WordPress können Sie Ihren Artikel direkt spontan eingeben. Dies hat jedoch den Nachteil, dass Sie die Screenshots auch bearbeiten müssen und deren Beschriftung während des Bearbeitungsvorgangs aussitzen.
Bei mittleren oder längeren Artikeln kann es sinnvoll sein, den Artikel nur in der normalen Textverarbeitung einzuplanen. Dieser Artikel wurde auch zuerst in Word geplant. Ähnlich einem Drehbuch in einem Film. Wenn Sie dies in Ruhe planen, ist das Eintippen des Artikels in WordPress viel einfacher in . Hier sehen Sie die „ Skript “ für diesen Artikel. Lassen Sie sich nicht von Zeichen wie /he verwirren. Sie werden es bald verstehen.
Anmeldung
So melden Sie sich zum ersten Mal an:
https://www.abiola.ngo/wp-login.php
Raspel-Autor
Raspel-Autor
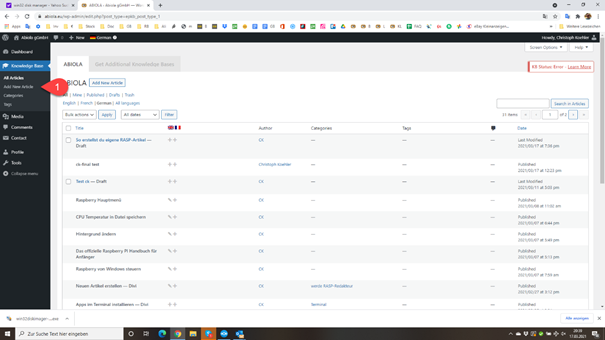
Mit diesem Zugang können viele Autoren testen, wie man einen Artikel schreibt. Machen Sie sich keine Sorgen, wenn Sie nicht der einzige Autor mit diesem WordPress-Zugang sind. Wenn Sie in Zukunft weitere RASP-Artikel für uns schreiben, erhalten Sie einen eigenen WP-Benutzerzugang. So sollte Ihr Bildschirm jetzt aussehen.
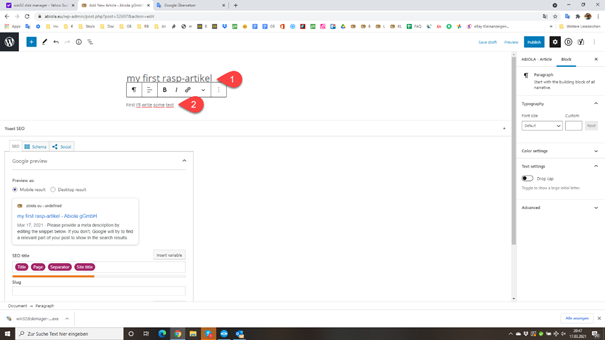
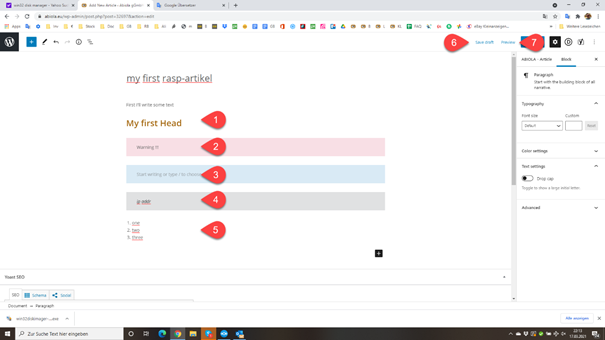
Dein erster Artikel

- Klicken Sie hier, um einen Artikel zu erstellen

- Schreiben Sie hier Ihren Titel
- Und hier, eB ein normaler Text
Die von ABIOLA . freigegebenen Blöcke
Warnung 1!
Wenn Sie einen wiederverwendbaren Block verwenden, müssen Sie ihn immer zuerst in einen regulären Block umwandeln. Andernfalls ändern Sie den Namen des Blocks und das würde zu Schwierigkeiten führen. Wir schreiben daher in jeden wiederverwendbaren Block das Wort „konvertieren“. Es soll Sie daran erinnern, dass Sie zuerst konvertieren müssen. Danach können Sie das Wort „konvertieren“ markieren und überschreiben.
Warnung 2!
Achten Sie darauf, dass Ihre Texte keinen Zeilenumbruch enthalten! (kein Zurück!!). Dies würde mit den Blogs /re, /bl usw. nicht funktionieren. Wenn Sie mit Skript arbeiten, können Sie die Absatzmarken zeichnen lassen.
Zum Zeitpunkt des Schreibens sind folgende Blöcke freigegeben:
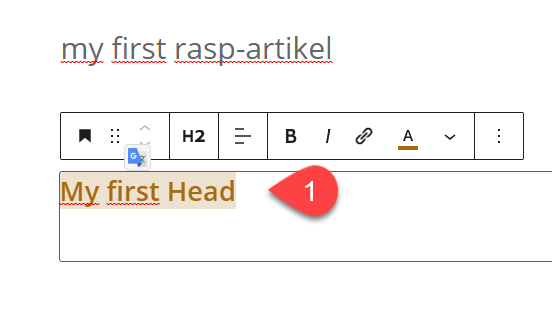
/er Kopf. Markieren Sie die braune Überschrift und schreiben Sie Ihren Titel auf.
diese Überschrift erscheint auch später in der Übersicht am rechten Rand
/bl Blau. Für eine Notiz mit blauem Hintergrund (Farbe: #F8DFE5)
/Re Rot. Für eine Warnung mit rotem Hintergrund (Farbe: #D9EAF5)
/GR Grau. Ein Programmcode mit grauem Hintergrund (Farbe: #EOE1E2) /li List.
/nl Nummernliste. Dadurch wird eine Liste mit Zahlen erstellt
/pl-Punkteliste. Dadurch wird eine Punkteliste erstellt
Die Verwendung von ABIOLA-Blöcken
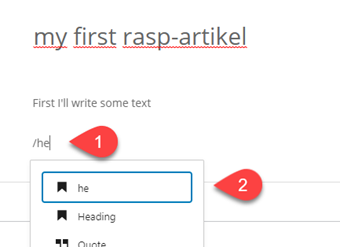
Zuerst erstellen wir eine Überschrift:

- Geben Sie /er ein
- Wählen Sie dann

- Markiere die braune Überschrift und schreibe dann deinen Text
In WordPress führt ein RETURN immer zu einem neuen Block. Wenn Sie zu einer neuen Zeile wechseln möchten, verwenden Sie SHIFT+STGR+RETURN
So ändern Sie einen wiederverwendbaren Block in einen normalen Block (Bild unten)

Jetzt können Sie die verschiedenen wiederverwendbaren Blöcke testen.

- /er für die Überschrift
- /re für Benachrichtigungen
- /bl für Hinweise
- /gr für Code
- /nl für zB Kommentar zum Bild oben
- Artikel speichern
- Vorschau des Artikels
Es gibt zwei Möglichkeiten, ein Bild/einen Screenshot einzuführen
1. Bild einfügen über Block /Bild für Bild
2. Laden Sie das Bild per Kopieren/Einfügen. Hier müssen Sie nur das Bild in die Zwischenablage legen und als Block einfügen.
Bildunterschrift/Screenshots
Sie haben vielleicht bemerkt, dass die obigen Screenshots Markierungen mit einer doppelten Aussage verwendet haben
a) Das Symbol zeigt in eine Richtung auf ein Ziel
b) Jedes Symbol ist nummeriert, damit du dich später besser anrufen kannst
Alle Bilder/Screenshots in RASP-Artikeln sollten ähnlich gekennzeichnet sein. Wir haben eine einfache Möglichkeit gefunden, Ihre Screenshots korrekt zu markieren. Dazu haben wir einen eigenen Artikel geschrieben
Hier ist der Artikel „Bilder/Screenshots markieren s“
Sie können später ein Bild/einen Screenshot aus Ihrem Explorer WordPress ziehen. Wenn Sie mit einem Skript arbeiten, müssen Sie nur das Bild in Ihrer Dokumentation markieren und kopieren und als Blog in WordPress einfügen. So können Sie ganz einfach alles aus Ihrem Skript übernehmen. Auch dieser lange Artikel ist auf diese Weise entstanden.
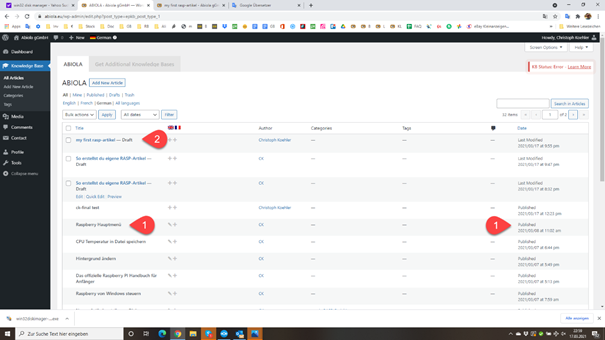
Übergabe Ihres Artikels
Sie können den Artikel nicht selbst veröffentlichen, aber Sie können den Artikel speichern und zum Teilen vorbereiten.

- Dieser Artikel wurde bereits veröffentlicht. Keine Änderung mehr
- Dieser Artikel von Ihnen kann noch geändert werden
Sie können Ihren Artikel jederzeit einsehen. Klicken Sie zuerst oben rechts auf „Speichern“ und dann auf „Vorschau“
Zusammenfassung:
Wenn Sie viel Ärger vermeiden möchten, sollten Sie für alles zwei Dinge beachten:
1. Konvertieren Sie zuerst alle wiederverwendbaren Blöcke!
2. Fügen Sie keinen Text mit Zeilenumbruch ein! (Sie können dies selbst im Blog tun)
Abschließend möchten wir Ihnen noch ein einfaches Beispiel für einen ABIOLA RASP Artikel zeigen. Hier >>
Ihnen erscheint jetzt alles kompliziert. Aber es ist nicht!
Nach kurzer Zeit können Sie eigene Artikel erstellen. Wir empfehlen Ihnen jedoch, Ihre Screenshots mit der Bildunterschrift vorher zu erstellen. Dann ist der eigentliche Artikel schnell geschrieben. Bei längeren Artikeln ist ein „Skript“ klar im Vorteil. Viel Glück.
